Project AWS S3 File Explorer

Introduction
Marketing and video production needed a way to view and share media stored in AWS S3 buckets. Tools in use already allowed users to view lists of files and folders, but the user would have to download the file in order to view it. To facilitate faster file browsing and media management, I was tasked with creating a web app that would allow users to view and manage files in the browser.
Requirements
The core app required a few basic functions:
- Show a list of available buckets for the user to choose from
- Ability to navigate between folders and buckets
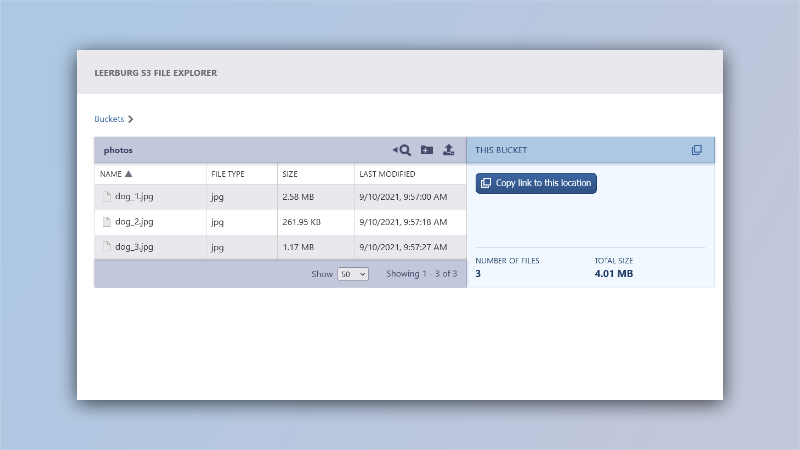
- With a bucket selected, show a list of files and folders located in the root of the bucket and a view pane with current bucket or folder details
- With a file selected, update the view pane to show the file's details
- Download files to device
- URL pathing that let users share exact bucket/folder/file locations
In addition to exploring and viewing files, a few standard file storage management features were required:
- Upload files
- Delete files
- Add folder
- Delete folder (and all its contents)
- Sort lists of files by either name, filetype, size, or date last modified, with ascending and descending options
- Paginate large buckets
The availability of these features changed depending on a permissions setting: all or read-only. Read-only removed abilities that modified or removed files and folders, but allowed users to still view file details and download them.
Additional Features
After the completion of the core web app, additional quality-of-life improvements were added:
- Move / rename files
- Move / rename folders (along with their contents)
- Search (by filename, exact match)
- Lazy pager (up and down buttons that moved the cursor around the file list, updating the view pane as the file selection changed)
Technology Stack
I chose to build this web app in React since I had prior experience in it. I also knew that tools like React Router would assist in the URL paths I wanted to set up to handle location sharing (i.e. sending a link to another user of a specific folder or file in the explorer). Most importantly AWS S3 has a JavaScript SDK I could utilize for writing to the buckets. The JavaScript route did present limitations due to security measures by AWS, such as not allowing me to list all buckets in our account (and instead having to call out to them individually by name). Ultimately these limitations were not a deal breaker for the goals of this particular web app.
Improvements
The following is a list of things that upon reflection I would handle differently if the opportunity presented itself.
Bucket permissions. I manually set the settings in a .json file within the codebase, which exposes bucket names and requires rebuilding the app to change the type of user access on the bucket. Instead we should have incorporated a setting from the AWS bucket itself (if possible) that the app would then query. Further, the team could now consider individual user access and set permissions that way, rather than on a bucket as a whole regardless of user.
Custom React Router “middleware”. I initially wrote some middleware functional components to handle React Router between class components. I did this because some features only worked within functional components, and for AWS reasonsI needed my bucket and file components to be written as class components. I later discovered that React Router already had a method for implementing their methods in class components, withRouter(). I would advise refactoring the code to follow the library's methods.
Custom uploading methods. I implemented a basic file uploading system using the SDK's upload method. We had specific circumstances where we needed to process video files for the streaming platform differently, and in those cases I'd have liked to write alternative uploading functions depending on the bucket to handle those needs as well.
Pager with keyboard arrow buttons in addition to custom UI buttons. I added buttons to the interface where space was available, but they aren't in an ideal position for users who need to comfortably sift through files quickly. Since learning how easy it is to attach functions to key bindings, I would now add that feature as well.
