Project Software-as-a-Service marketing site

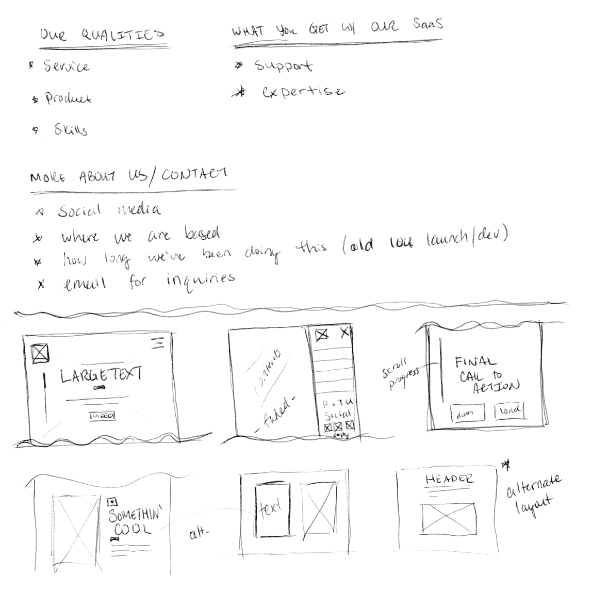
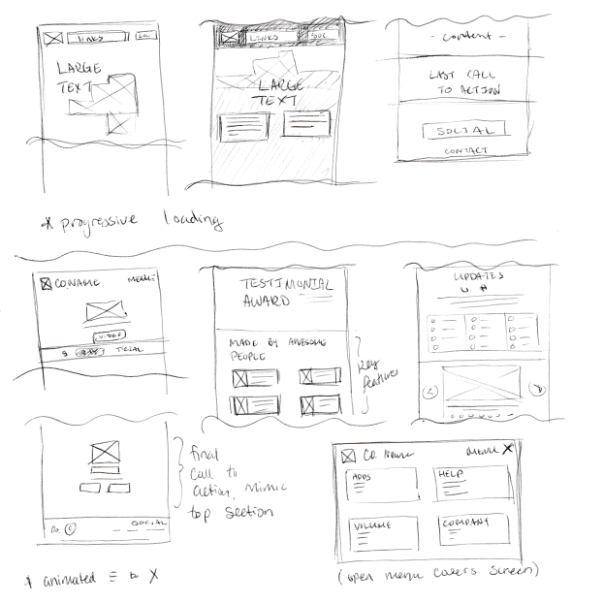
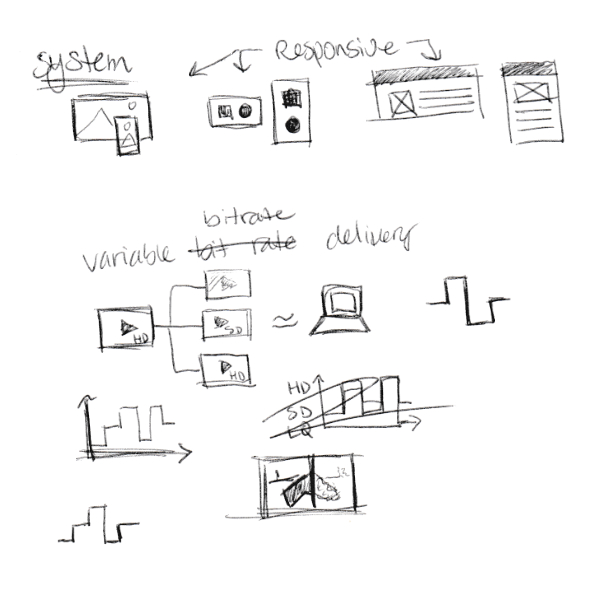
Layout Ideation
I studied existing marketing sites for similar software as a services and competitor learning management softwares. I brainstormed qualities that made XandoLMS stand out, as well as identified features that would be the most important to our target audience.


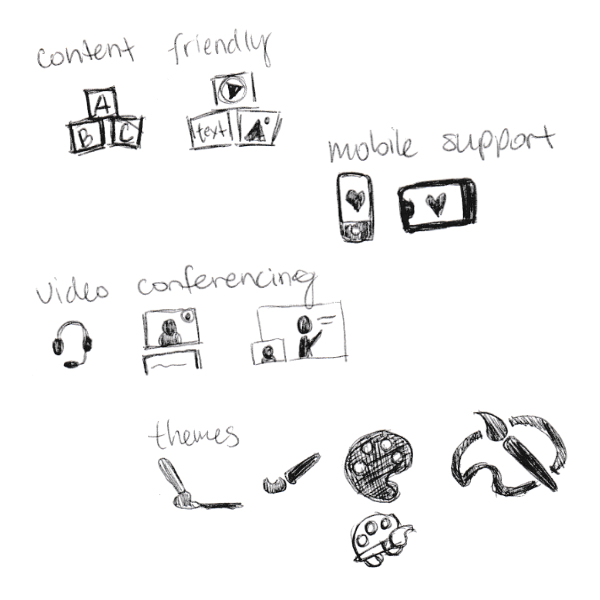
Custom Icon Set
A sample of icon ideation and final results.


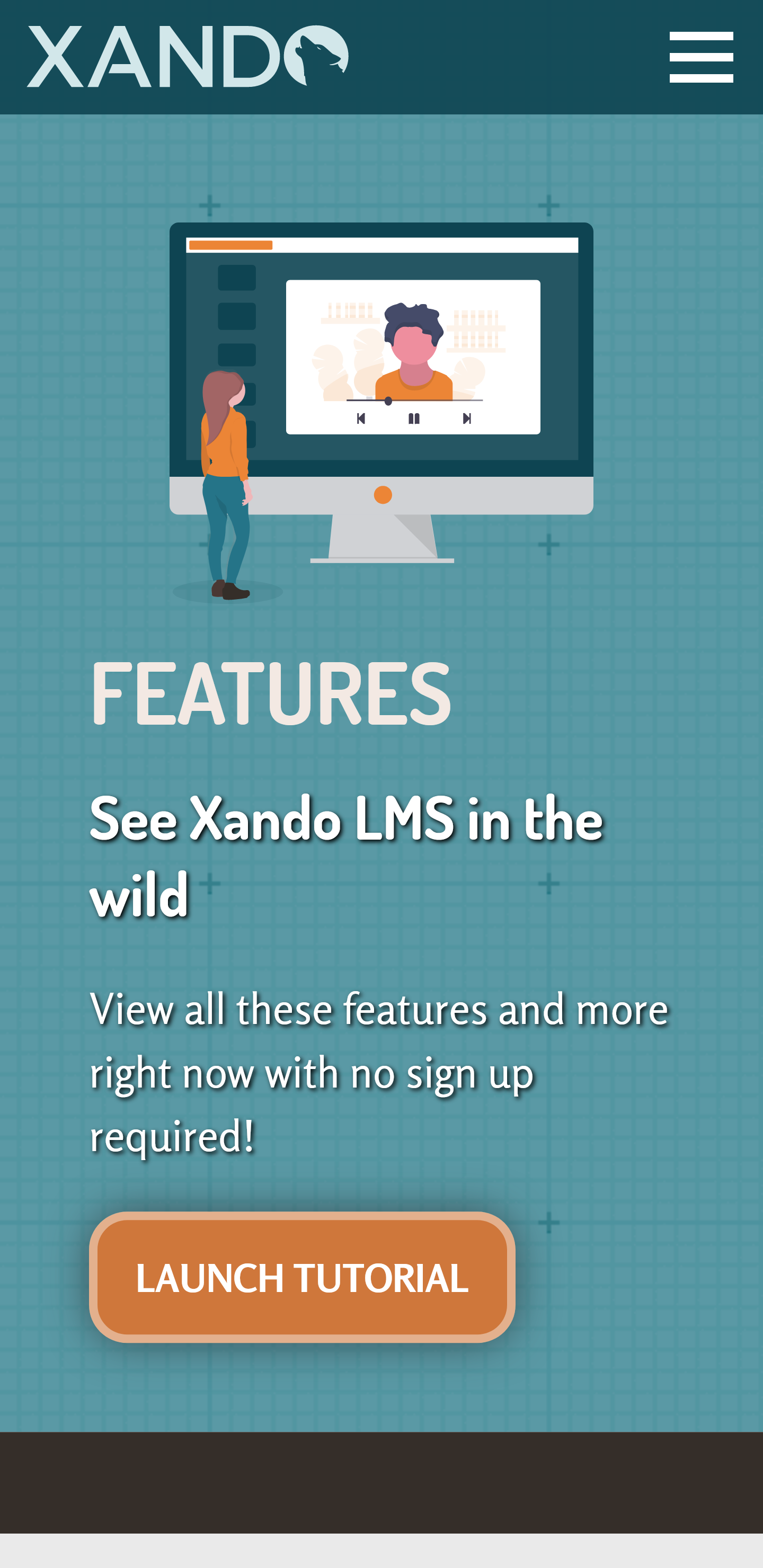
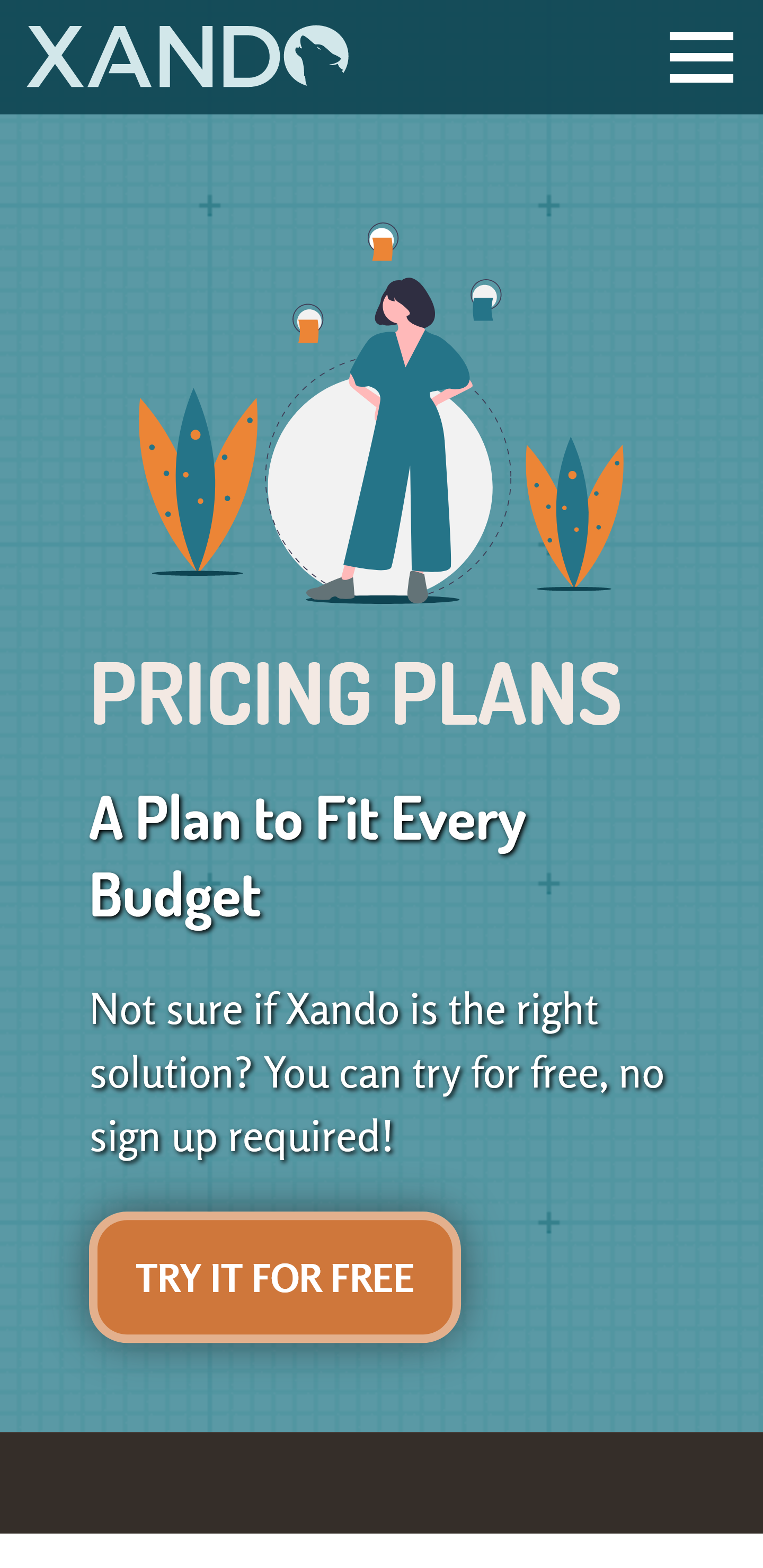
Illustrations
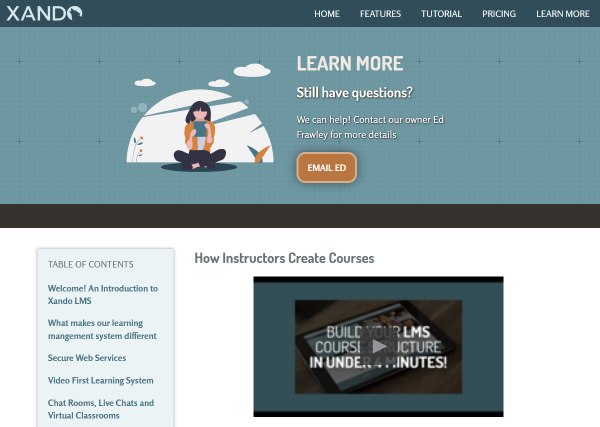
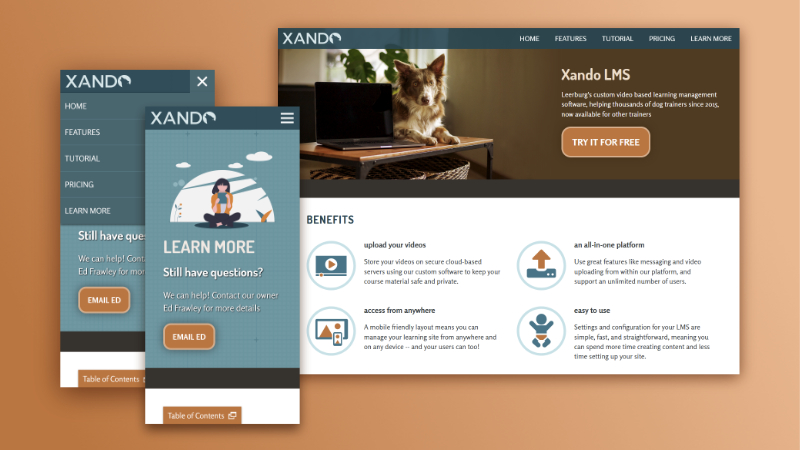
A few years after the initial site was launched I decided to revisit how I handled the main image and titles of the support pages. This also presented me with the opportunity to incorporate call to actions at the top of the page better. I gathered the graphics below from the Adobe XD plugin Undraw, and then updated the colors to match my color palette. In the features image, I went a step further and update the abstracted elements on the computer to resemble our software. This change gave the pages a consistent appearance and visual interest.



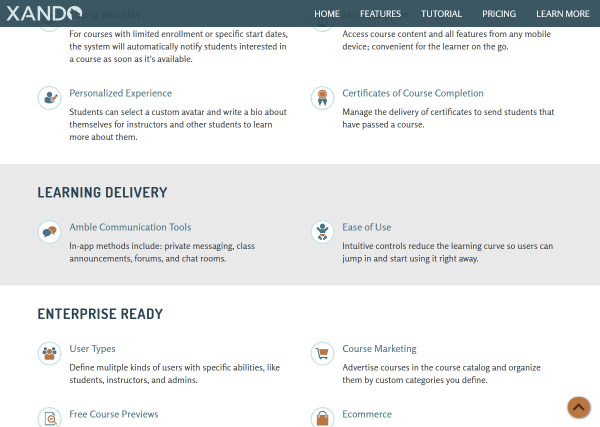
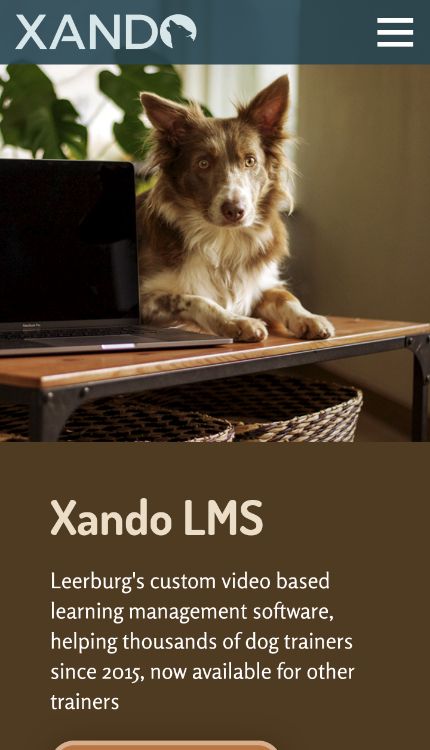
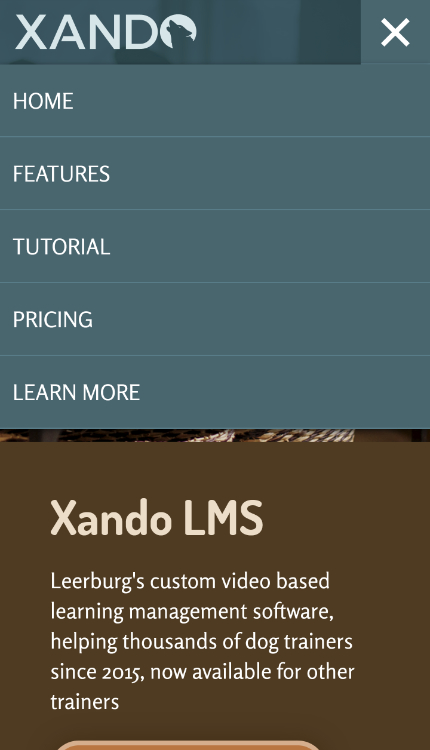
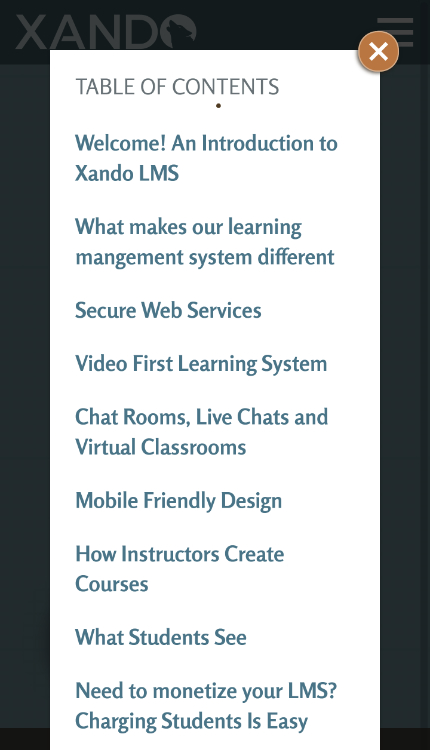
Screenshots